Gebruik Calendly om vergaderingen rechtstreeks vanaf je Webflow-site in te plannen.
Calendly kan worden gekoppeld aan je agenda's om automatisch beschikbaarheid te controleren en je te helpen verbinding te maken met je beste contacten, potentiële klanten en klanten.
In dit hoofdstuk:
- Kopieer Calendly-link
- Integreer Calendly in je Webflow ontwerp
- Kopieer code voor popup-widget
- Popup-tekst
Calendly link in Webflow plaatsen
Klik op Home in het navigatiemenu van Calendly en klik op Copy Link voor het evenement dat je wilt plannen in het tabblad Event Types. Calendly biedt standaard 3 opties aan (je kunt meer opties toevoegen indien nodig):
- 15 minuten vergadering
- 30 minuten vergadering
- 60 minuten vergadering
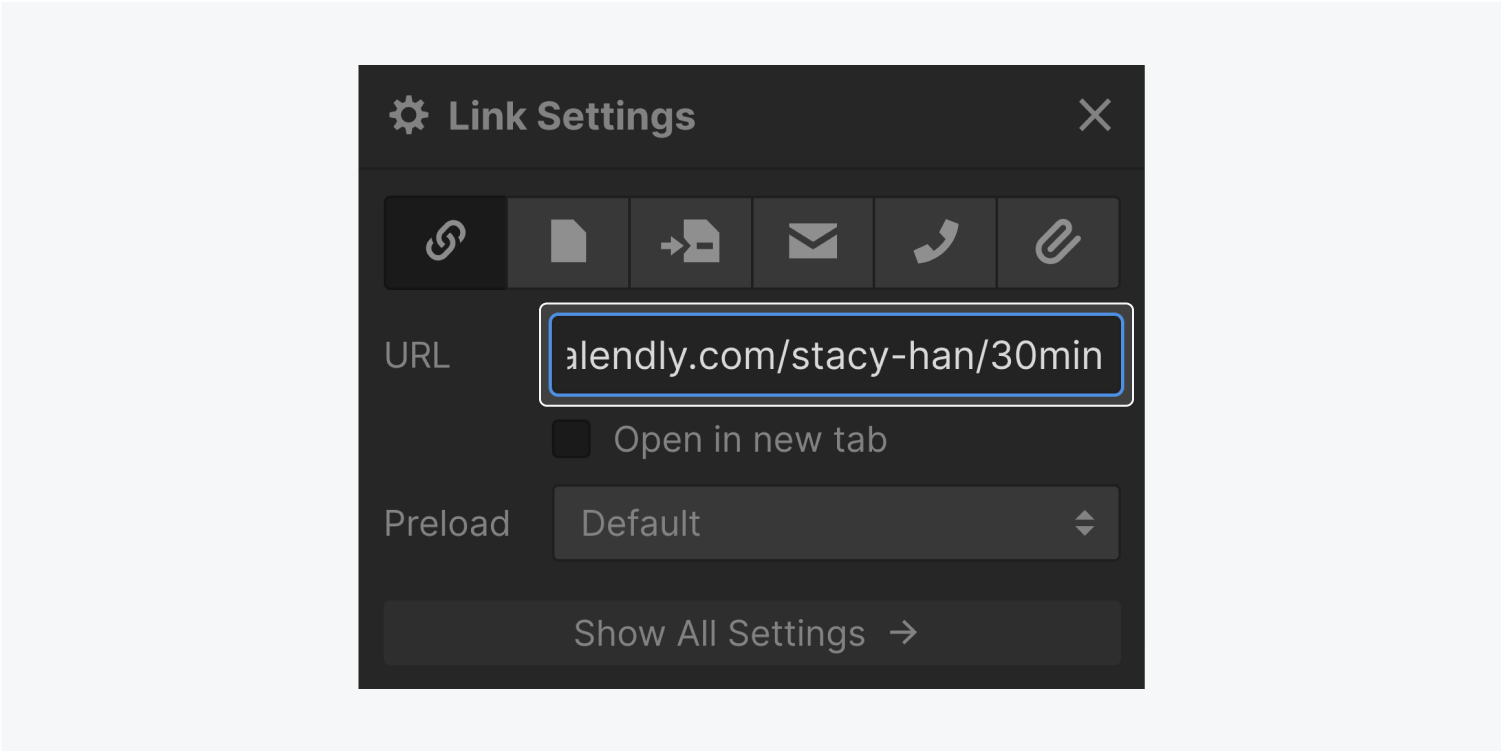
Nu plak je de gekopieerde link in je Webflow-project. Je kunt verschillende linkopties gebruiken, maar voor ons voorbeeld gebruiken we een knop. Je kunt een knop toevoegen aan je pagina vanuit het paneel Add (A) in het tabblad Elements onder de sectie Basic. Voer vervolgens de gekopieerde link in voor de knop in het instellingenvenster dat verschijnt zodra de knop aan het canvas is toegevoegd.

Voeg Calendly toe aan je ontwerp
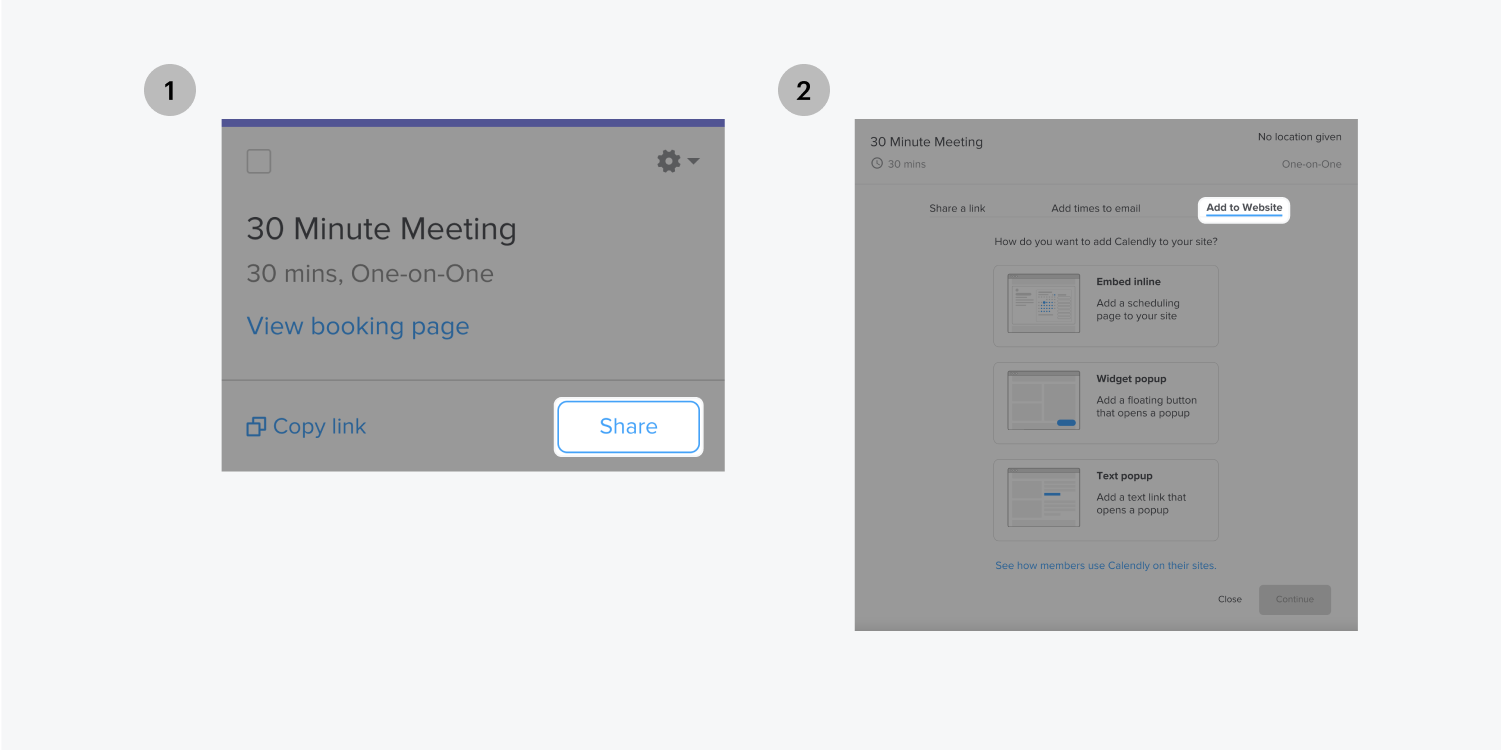
In deze stap ga je de codefragmenten voor Inline Embed ophalen. In Calendly op de Home-pagina, klik je op de deelknop van het gewenste Event Type. Klik vervolgens op Add to Website.

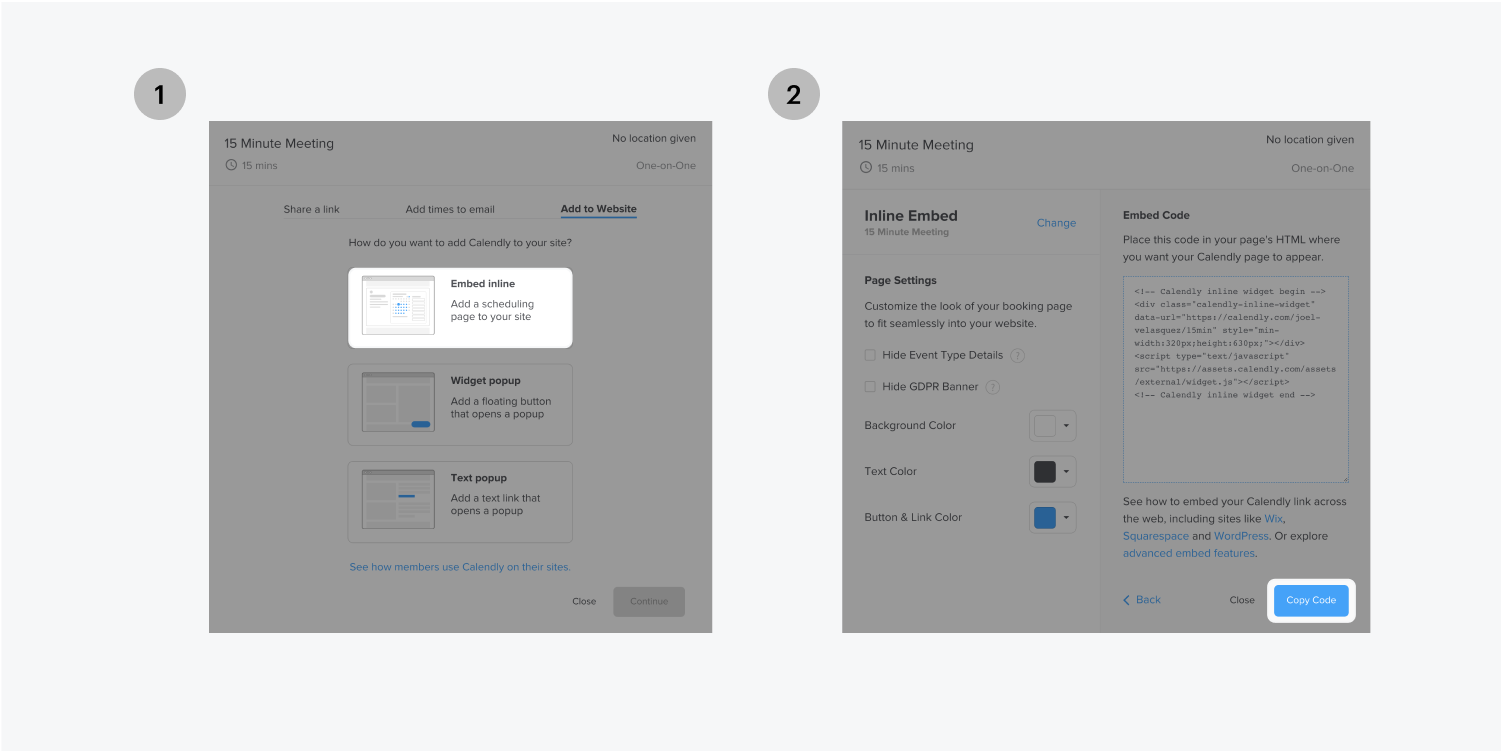
Selecteer de Inline Embed-optie, klik op Continue en vervolgens op de knop Copy Code.

Vervolgens kunnen we de gekopieerde code plakken in een aangepast embed-element in Webflow. Om een Embed-element toe te voegen, kun je gebruikmaken van de snelzoeker (CMD/CTRL+E) en "embed" typen, of u kunt een Embed-element slepen vanuit het Add paneel. Plak vervolgens de gekopieerde code en klik op de knop Save & Close.
Kopieer de code voor de pop-up widget
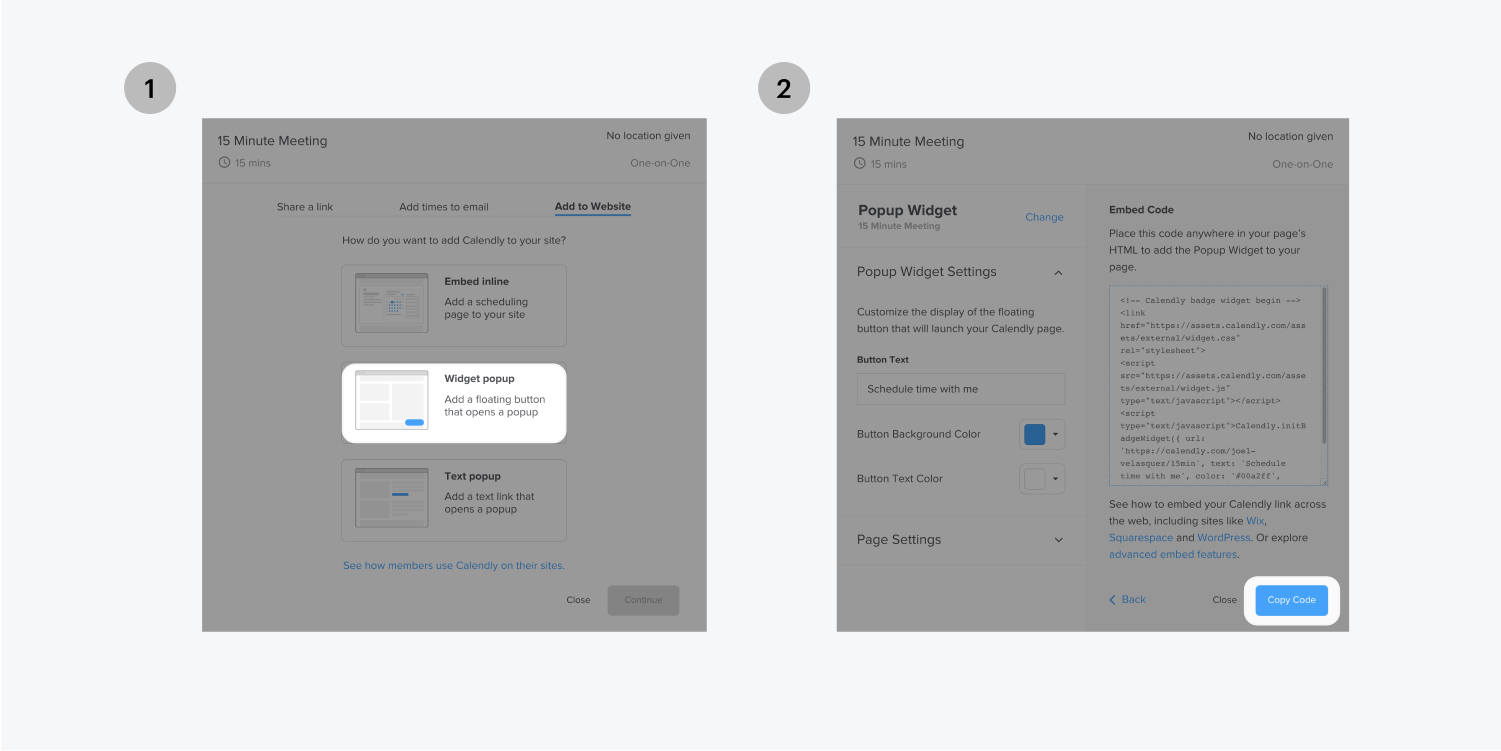
In deze stap ga je de code voor de pop-up widget kopiëren. Op de Calendly-startpagina, klik je op het tandwielpictogram van het gewenste eventtype. Klik vervolgens op het vervolgkeuzemenu "Add to Website" en kies "Popup Widget". Klik op "Continue" en daarna op de knop "Copy Code".
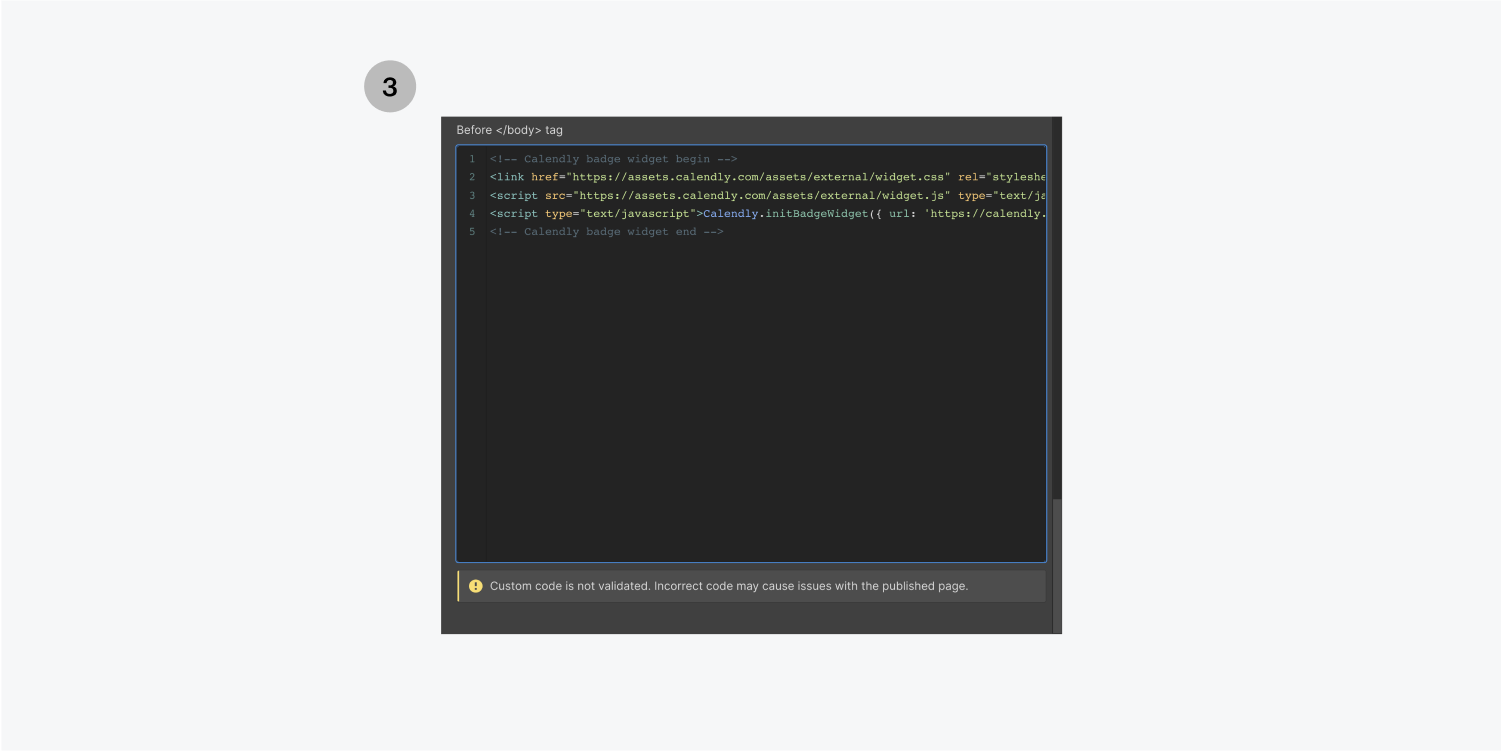
Nu kun je de gekopieerde code plakken in de paginainstellingen waar je de pop-up widget wilt weergeven. Vanuit de designer, open de paginainstellingen, voer de code in bij het gedeelte "Before tag", sla de instellingen op en publiceer je project.


Popup Text
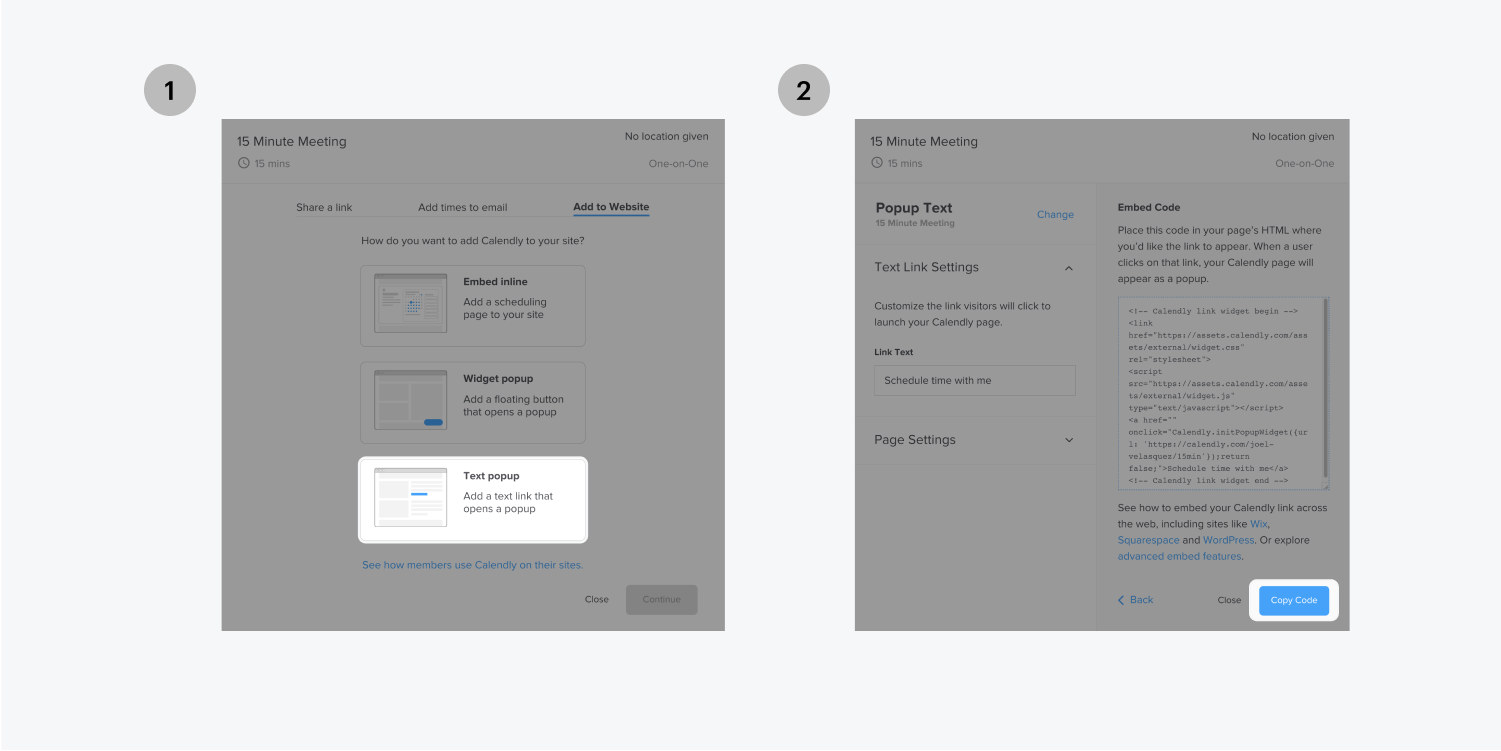
In deze stap haal je de codefragment op voor de popup-tekst. Ga naar de Calendly-startpagina en klik op het tandwielpictogram voor het gewenste evenementtype. Klik op de vervolgkeuzelijst "Add to Website" en kies de optie "Popup Text". Klik op Continue en vervolgens op de knop "Copy Code".

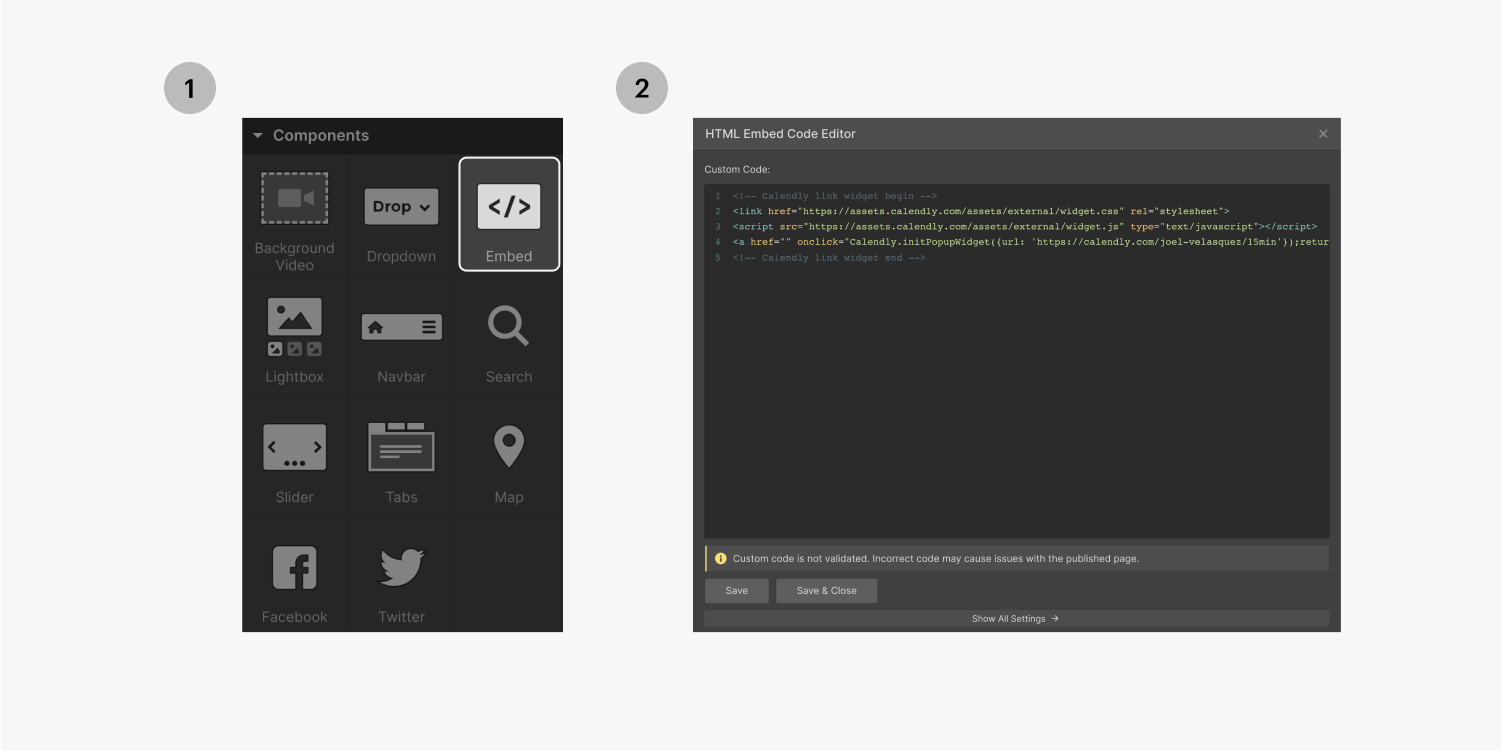
Ga terug naar je project in Webflow. Klik in de linkerwerkbalk op het plusteken. Onder 'Components' sleep je een Embed-element naar je ontwerp op de plek waar je de Calendly-link wilt weergeven. Plak de code in en klik op 'Save & Close'.

Lees verder
Pipedrive - Automatiseringen
In deze handleidingen bespreken we automatiseringen in Pipedrive en bijbehorende, ondersteunende features.
Replicable is expert in het opschalen van sales funnels: meer leads, betere sales-resultaten.








